Shape
ring
基本
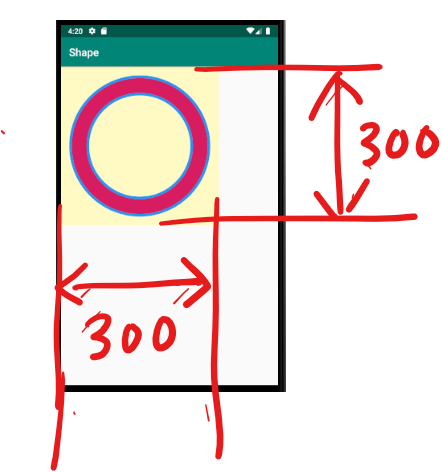
最低限の実装。キャンバスにサイズにある程度あった円ができる。
円の太さや、キャンバスからの位置を変更しようと思うと、thickness、thicknessRatio、innerRadius、innerRadiusRatioを調整する必要がある。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring" android:useLevel="false" > <size android:width="300dp" android:height="300dp" /> ←キャンバスのサイズになる <stroke android:width="5dp" android:color="#2196F3" /> ←線の太さと色 <solid android:color="@color/colorAccent"/> ←塗りつぶしの色 </shape>
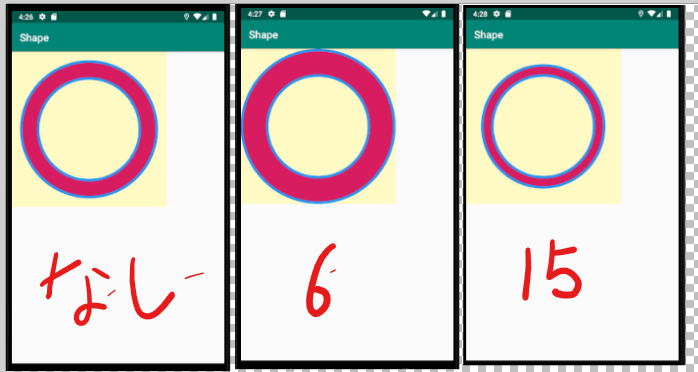
android:thicknessRatio
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring" android:useLevel="false" android:thicknessRatio="6" ←ここを変えてみる > <size android:width="300dp" android:height="300dp" /> <stroke android:width="5dp" android:color="#2196F3" /> <solid android:color="@color/colorAccent"/> </shape>
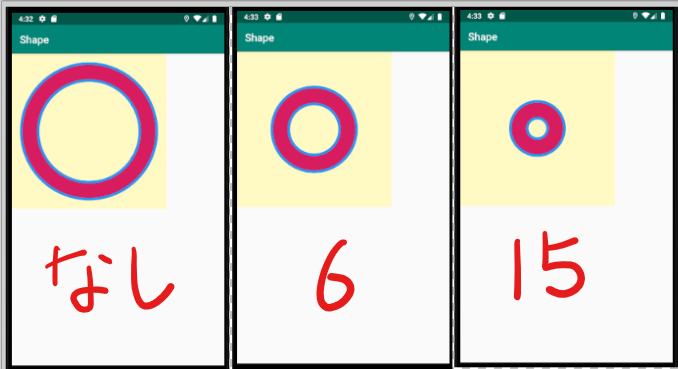
android:innerRadiusRatio
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring" android:useLevel="false" android:innerRadiusRatio="15" ←ここを変える > <size android:width="300dp" android:height="300dp" /> <stroke android:width="5dp" android:color="#2196F3" /> <solid android:color="@color/colorAccent"/> </shape>
line
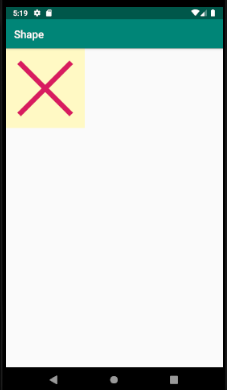
角度をつけたlineを重ねることでバツが作れる。
角度をつけるにはandroid:fromDegrees、重ねるにはlayer-listを使用する。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <rotate android:fromDegrees="45" > <shape android:shape="line" android:useLevel="false" android:thicknessRatio="15" > <size android:width="150dp" android:height="150dp" /> <stroke android:color="@color/colorAccent" android:width="10dp"/> </shape> </rotate> </item> <item> <rotate android:fromDegrees="135" > <shape android:shape="line" android:useLevel="false" android:thicknessRatio="15" > <size android:width="150dp" android:height="150dp" /> <stroke android:color="@color/colorAccent" android:width="10dp"/> </shape> </rotate> </item> </layer-list>