react-native-action-button
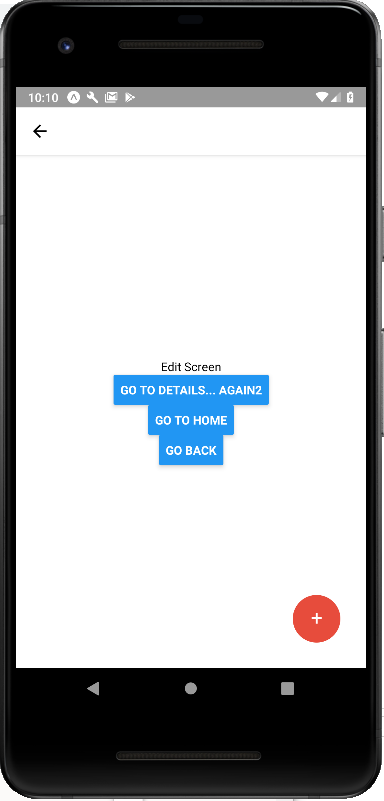
右下にでるアクションボタン。
react-native-action-button
使い方
npm install react-native-action-button --save
react-native link
import ActionButton from 'react-native-action-button';
・・・
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Edit Screen</Text>
<Button
title="Go to Details... again2"
onPress={() => this.props.navigation.push('Details')}
/>
<Button
title="Go to Home"
onPress={() => this.props.navigation.navigate('Home')}
/>
<Button
title="Go back"
onPress={() => this.props.navigation.goBack()}
/>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { console.log("hi")}}
/>
</View>
);
}
・・・