react-native-swipeout
<FlatList
data={this.state.data}
execData={this.state.update}
renderItem={({item}) =>
<Swipeout
autoClose={true}
sectionID={item.rowid}
rowID={item.rowid}
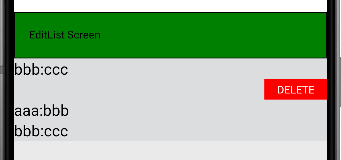
right={[{text:'DELETE',backgroundColor:'red', onPress:()=>this.swipeDelete(item.rowid)}]}
onOpen={(sectionID, rowId, direction)=>this.swipeOpen(sectionID, rowId, direction)}>
<View>
<Text style={{fontSize:20}}>{item.question}:{item.answer}</Text>
</View>
</Swipeout>
}
/>
deleteしたあと引き出したDELETEが残る
autoClose={true}を追加したら解消した。
引き出しのアクションを複数つける
<Swipeout
sectionID={item.key}
rowID={item.name}
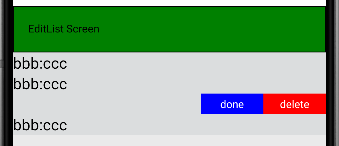
right={[
{ text:'done',backgroundColor:'blue' , onPress:()=>this.swipeDone() }, //ボタンは複数つけることができる
{ text:'delete',backgroundColor:'red', onPress:()=>this.swipeDelete() }
]}
onOpen={(sectionID, rowId, direction)=>this.swipeOpen(sectionID, rowId, direction)}>
<View>
<Text style={{fontSize:20}}>{item.name}</Text>
</View>
</Swipeout>