react-redux
>npm install react-redux
SyntaxError: C:\Users\Ryu\react\expo-redux\App.js: Only one default export allowed per module.
>npm install redux
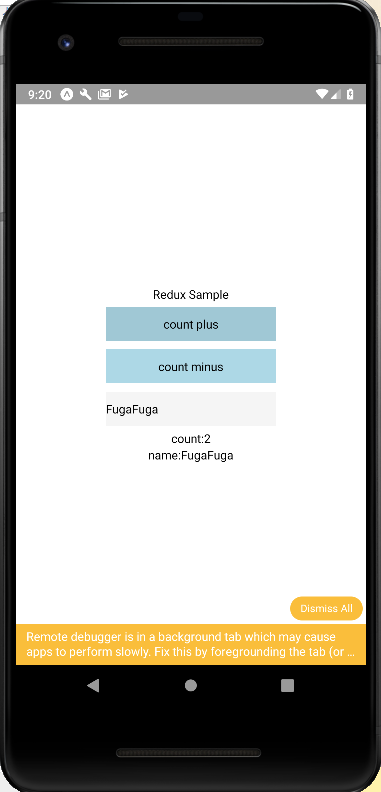
1.stateを使った状態
import React from 'react';
import { StyleSheet, Text, View , TouchableOpacity ,Button ,TextInput} from 'react-native';
export default class App extends React.Component {
constructor(props){
super(props)
this.state = {
count: 0,
name:'hogehoge'
};
}
pressPlus(e){
this.setState({count:this.state.count+1})
}
pressMinuss(e){
this.setState({count:this.state.count-1})
}
changeName(e){
this.setState(({name:e}))
}
render() {
return (
<View style={styles.view}>
<Text>Redux Sample</Text>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressPlus(e)} >
<Text>count plus</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressMinuss(e)} >
<Text>count minus</Text>
</TouchableOpacity>
<TextInput
style={styles.input}
onChangeText={(e)=>this.changeName(e)}>
{this.state.name}
</TextInput>
<Text>count:{this.state.count}</Text>
<Text>name:{this.state.name}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
view:{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
margin:10,
},
button: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: 'lightblue',
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: '#f5f5f5',
borderColor : 'black',
justifyContent: 'center',
alignItems: 'center',
},
}
);
エラー1
Invariant Violation: Could not find "store" in the context of "Connect(App)". Either wrap the root component in a <Provider>, or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect(App) in connect options.
expoを使っているとApp.jsがエントリーポイントだった。
エラー2
Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports. Check the render method of `App`.
インポート元を間違っていた…
x import {Provider} from 'react-native'
o import {Provider} from 'react-redux'
エラー3
TypeError: Cannot read property 'getState' of undefined
いつの間にかエラーが消えてしまったがProviderとstateあたりが問題だった
import React from 'react';
import { createStore, combineReducers } from 'redux';
import { Provider } from 'react-redux'
import Container from './components/Container'
import countReducerValue from './reducers/countReducer'
import nameReducerValue from './reducers/nameReducer'
const rootReducer = combineReducers({
count: countReducerValue,
name: nameReducerValue,
})
const store = createStore(rootReducer)
export default class App extends React.Component {
render(){
// console.log("App.render()")
// store.subscribe(() => console.log("xxxx:" + store.getState()))
return(
<Provider store={store}>
<Container/>
</Provider>
)
}
}