ユーザ用ツール
トレース: • tag • DockerでSQLServer • junit • log • Firebase • 日時(yyyymmddhhmiss) • Gem • INDEX • create a new repository on the command line • GridView(kotlin)
サイドバー
android:gridview
以前のリビジョンの文書です
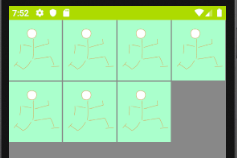
GridView
- GridAdapter.kt
package com.nekotype.ips.thechoice import android.content.Context import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import android.widget.BaseAdapter import android.widget.ImageView import kotlinx.android.synthetic.main.grid_item.view.* // ①抽象クラスの実装追加 class GridAdapter(val context: Context, val layoutid:Int, val iconlist:MutableList<Int>):BaseAdapter() { override fun getView(p0: Int, p1: View?, p2: ViewGroup): View? { // ③実装追加 val (viewHolder, view)=when(p1){ null->{ // grid_item -> view -> holder // grid_itemをインフレーとしてviewを作成 val view= LayoutInflater.from(p2?.context).inflate(R.layout.grid_item,p2,false) as View // ViewHolderを生成 val holder=ViewHolder() // ViewHolderとgrid_itemを関連づける holder.imageView=view.image_view view.tag=holder holder to view } else->{ p1.tag as ViewHolder to p1 } } // holderに値を設定する val objectItem = iconlist[p0] if (objectItem != null) { viewHolder.imageView?.setImageResource(R.drawable.man) } return view } override fun getItem(p0: Int): Any {null return 0 } override fun getItemId(p0: Int): Long { return 0 } override fun getCount(): Int { return iconlist.size } } // ②getViewで使うViewholderクラス追加。RecycleViewなら不要? internal class ViewHolder { var imageView: ImageView? = null }
- grid_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:background="#afc" android:orientation="vertical" android:gravity="center" android:padding="3dp" > <ImageView android:id="@+id/image_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
android/gridview.1573502034.txt.gz · 最終更新: 2019/11/12 04:53 by ips