ユーザ用ツール
サイドバー
android:shape
以前のリビジョンの文書です
Shape
ring
基本
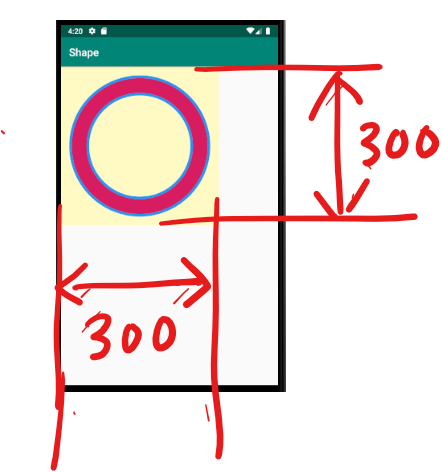
最低限の実装。キャンバスにサイズにある程度あった円ができる。
円の太さや、キャンバスからの位置を変更しようと思うと、thickness、thicknessRatio、innerRadius、innerRadiusRatioを調整する必要がある。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring" android:useLevel="false" > <size android:width="300dp" android:height="300dp" /> ←キャンバスのサイズになる <stroke android:width="5dp" android:color="#2196F3" /> ←線の太さと色 <solid android:color="@color/colorAccent"/> ←塗りつぶしの色 </shape>
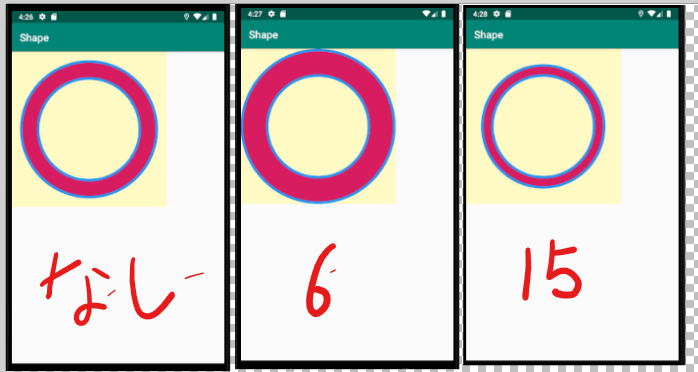
android:thicknessRatio
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:useLevel="false"
android:thicknessRatio="6" ←ここを変えてみる
>
<size android:width="300dp" android:height="300dp" />
<stroke android:width="5dp" android:color="#2196F3" />
<solid
android:color="@color/colorAccent"/>
</shape>
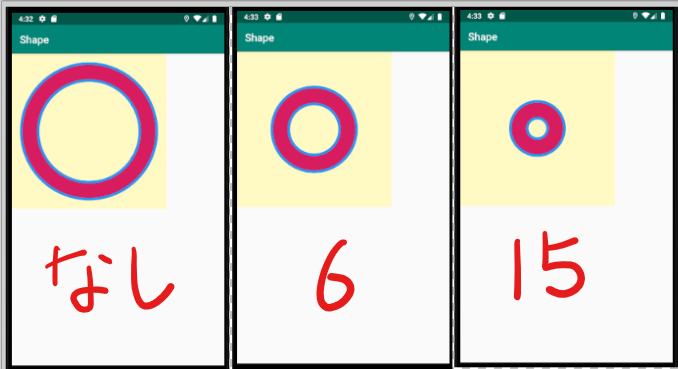
android:innerRadiusRatio
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:useLevel="false"
android:innerRadiusRatio="15" ←ここを変える
>
<size android:width="300dp" android:height="300dp" />
<stroke android:width="5dp" android:color="#2196F3" />
<solid
android:color="@color/colorAccent"/>
</shape>
android/shape.1574483890.txt.gz · 最終更新: 2019/11/23 13:38 by ips