ユーザ用ツール
サイドバー
reactnative:expo:googleサインイン
以前のリビジョンの文書です
目次
googleサインイン
Expo.Google.logInAsync を使ったGoogleサインイン。
Error: cannot set promise - some async operation is still in progress
Error: cannot set promise - some async operation is still in progress
SDK32になると、使えなくなった。
現在対応検討中。
それまでSDK31を使う。
TypeError: Cannot read property 'Google' of undefined
error [TypeError: Cannot read property 'Google' of undefined]
import Expo from “expo”は使えなくなった。
import * as Expo from “expo”を使う。
設定手順
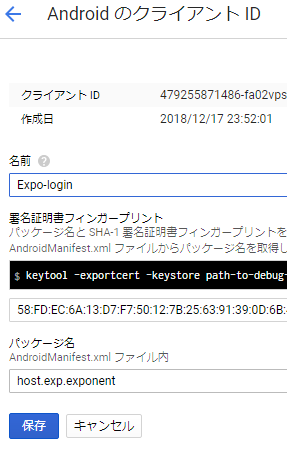
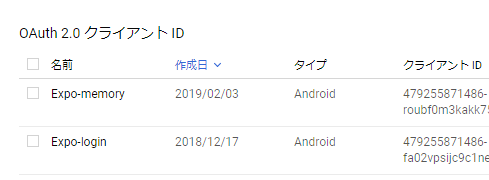
Google認証情報作成(Google developers consoleで認証情報を作成)
Google developers consoleで任意のプロジェクトを作成する。
認証情報画面を開き、認証情報を作成でOAuthクライアントIDを作成する。

SHA-1 署名証明書フィンガープリントを発行する。
> openssl rand -base64 32 | openssl sha1 -c
React のコード
認証
try {
const result = await Expo.Google.logInAsync({
androidClientId: androidClientId,
scopes: ["profile", "email","https://www.googleapis.com/auth/spreadsheets"]
})
if (result.type === "success") {
console.log(result)
this.setState({
signedIn: true,
name: result.user.name,
photoUrl: result.user.photoUrl,
accessToken:result.accessToken,
refreshToken:result.refreshToken,
})
・・・
リフレッシュトークンを使ってアクセストークンを更新
try {
let url= "https://accounts.google.com/o/oauth2/token"
let bodyString = JSON.stringify({
client_id:androidClientId ,
refresh_token:this.state.refreshToken ,
grant_type:"refresh_token" ,
})
const result = await fetch(url, {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: bodyString
});
let responseJson = await result.json();
if (responseJson.access_token !== undefined) {
//ステート更新
this.setState({
accessToken : responseJson.access_token
})
・・・
userinfo取得
let userInfoResponse = await fetch('https://www.googleapis.com/userinfo/v2/me', {
headers: { Authorization: `Bearer ${value}` },
});
let userInfo = await userInfoResponse.json();
console.log(userInfo)
this.setState({
signedIn: true,
name: userInfo.name,
photoUrl: userInfo.picture
})
エラー
apkにしたときオプションにbehavior:webだとクラッシュする。
systemだと内部ブラウザが立ち上がり、ログインしても何もかえってこない。
下記ドキュメントをよくみてみるとandroidStandaloneAppClientIdにしないとだめ?
Google
・androidClientId (string) -- The Android client id registered with Google for use in the Expo client app. ・androidStandaloneAppClientId (string) -- The Android client id registered with Google for use in a standalone app.
try {
const result = await Expo.Google.logInAsync({
androidStandaloneAppClientId: androidClientId,
scopes: ["profile", "email","https://www.googleapis.com/auth/spreadsheets"],
behavior: 'web'
})
if (result.type === "success") {
・・・
reactnative/expo/googleサインイン.1550285022.txt.gz · 最終更新: 2019/02/16 11:43 by ips