ユーザ用ツール
サイドバー
reactnative:react-native-swipeout
以前のリビジョンの文書です
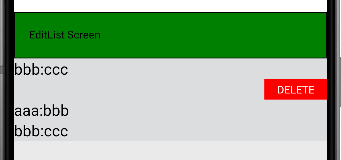
react-native-swipeout
<FlatList
data={this.state.data}
execData={this.state.update}
renderItem={({item}) =>
<Swipeout
autoClose={true}
sectionID={item.rowid}
rowID={item.rowid}
right={[{text:'DELETE',backgroundColor:'red', onPress:()=>this.swipeDelete(item.rowid)}]}
onOpen={(sectionID, rowId, direction)=>this.swipeOpen(sectionID, rowId, direction)}>
<View>
<Text style={{fontSize:20}}>{item.question}:{item.answer}</Text>
</View>
</Swipeout>
}
/>
deleteしたあと引き出したDELETEが残る
autoClose={true}を追加したら解消した。
reactnative/react-native-swipeout.1549785592.txt.gz · 最終更新: 2019/02/10 16:59 by ips