ユーザ用ツール
サイドバー
reactnative:react-redux
以前のリビジョンの文書です
react-redux
>npm install react-redux >npm install redux
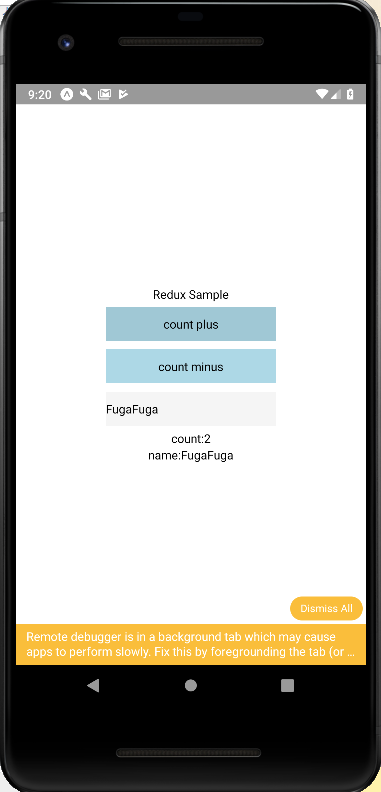
1.stateを使った状態
import React from 'react';
import { StyleSheet, Text, View , TouchableOpacity ,Button ,TextInput} from 'react-native';
export default class App extends React.Component {
constructor(props){
super(props)
this.state = {
count: 0,
name:'hogehoge'
};
}
pressPlus(e){
this.setState({count:this.state.count+1})
}
pressMinuss(e){
this.setState({count:this.state.count-1})
}
changeName(e){
this.setState(({name:e}))
}
render() {
return (
<View style={styles.view}>
<Text>Redux Sample</Text>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressPlus(e)} >
<Text>count plus</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressMinuss(e)} >
<Text>count minus</Text>
</TouchableOpacity>
<TextInput
style={styles.input}
onChangeText={(e)=>this.changeName(e)}>
{this.state.name}
</TextInput>
<Text>count:{this.state.count}</Text>
<Text>name:{this.state.name}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
view:{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
margin:10,
},
button: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: 'lightblue',
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: '#f5f5f5',
borderColor : 'black',
justifyContent: 'center',
alignItems: 'center',
},
}
);
reactnative/react-redux.1548885134.txt.gz · 最終更新: 2019/01/31 06:52 by ips