ユーザ用ツール
サイドバー
reactnative:style
以前のリビジョンの文書です
style
import { StyleSheet, Text, View , TouchableOpacity ,Button ,TextInput} from 'react-native';
render() {
return (
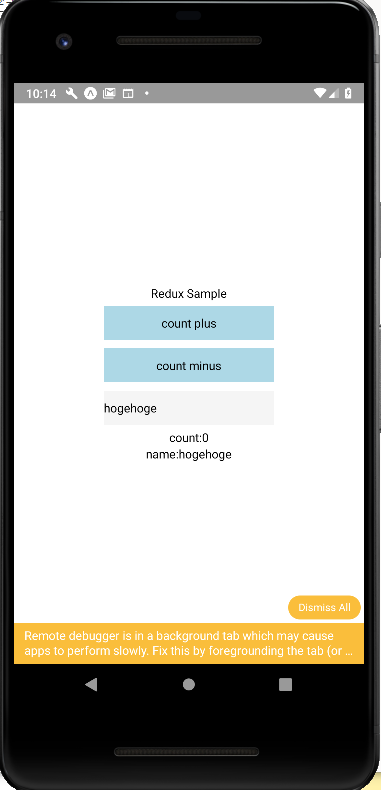
<View style={styles.view}>
<Text>Redux Sample</Text>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressPlus(e)} >
<Text>count plus</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressMinuss(e)} >
<Text>count minus</Text>
</TouchableOpacity>
<TextInput
style={styles.input}
onChangeText={(e)=>this.changeName(e)}>
{this.state.name}
</TextInput>
<Text>count:{this.state.count}</Text>
<Text>name:{this.state.name}</Text>
</View>
);
}
const styles = StyleSheet.create({
view:{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
margin:10,
},
button: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: 'lightblue',
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: '#f5f5f5',
borderColor : 'black',
justifyContent: 'center',
alignItems: 'center',
},
}
flex
reactnative/style.1548800166.txt.gz · 最終更新: 2019/01/30 07:16 by ips