ユーザ用ツール
トレース: • Promise • panresponder • create a new repository on the command line • Google Maps Platform • react-redux • Shape • bulid • Jest • dockerでwordpress • style
サイドバー
reactnative:style
以前のリビジョンの文書です
style
ReactNativeで簡単なfetchからFlatList→onPressまでのサンプルプログラム(CRNA)
React Nativeのデザイン - Stylesheet/Flexbox (part1)
React Nativeのデザイン - Stylesheet/Flexbox (part2)
【React Native】よく使うスタイル実装まとめ【StyleSheet】
import { StyleSheet, Text, View , TouchableOpacity ,Button ,TextInput} from 'react-native';
render() {
return (
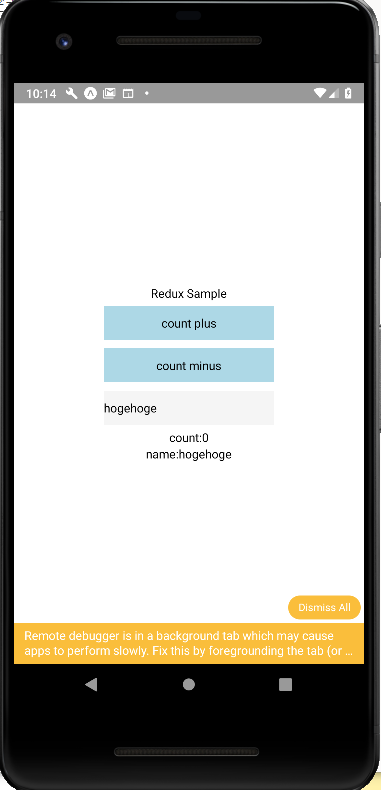
<View style={styles.view}>
<Text>Redux Sample</Text>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressPlus(e)} >
<Text>count plus</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressMinuss(e)} >
<Text>count minus</Text>
</TouchableOpacity>
<TextInput
style={styles.input}
onChangeText={(e)=>this.changeName(e)}>
{this.state.name}
</TextInput>
<Text>count:{this.state.count}</Text>
<Text>name:{this.state.name}</Text>
</View>
);
}
const styles = StyleSheet.create({
view:{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
margin:10,
},
button: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: 'lightblue',
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: '#f5f5f5',
borderColor : 'black',
justifyContent: 'center',
alignItems: 'center',
},
}
flex
reactnative/style.1549772932.txt.gz · 最終更新: 2019/02/10 13:28 by ips