ユーザ用ツール
サイドバー
以前のリビジョンの文書です
style
ReactNativeで簡単なfetchからFlatList→onPressまでのサンプルプログラム(CRNA)
React Nativeのデザイン - Stylesheet/Flexbox (part1)
React Nativeのデザイン - Stylesheet/Flexbox (part2)
flex
flex:1をContainerに追加するとそのコンポーネントが全体に広がります
子につけると、その割合でひろがる。
flexDirection
columnは縦並び(デフォルト)。
rowで横並び。
flexWrap
Container側(親側)の要素です。コンポーネントが入りきらなかった場合の回り込みの設定になります。
nowrap(デフォルト)
wrapは回り込ませる。
justifyContent
親コンポーント内の子コンポーネントの配置を決めます。
flex-start(デフォルト)。子コンポーネントを先頭から配置します。
flex-end子コンポーネントを後ろから配置します。
center子コンポーネントを真ん中に配置します。
space-between子コンポーネントを先頭と最後に配置し、均等なスペースを他の子コンポーネントの間に挟みます。
space-around各子コンポーネントの均等なスペースを先頭の前、最後の後に加えた配置です。
alignItems
stretch(デフォルト)子コンポーネントを伸ばして配置します。
flex-start子コンポーネントを先頭から配置します。
flex-end子コンポーネントを後ろに配置します。
center子コンポーネントを真ん中に配置します。
alignSelfalignSelfはalignItemsで配置したものを子コンポーネント側で上書きします。したがって、alignItemsと同じ値を設定します。
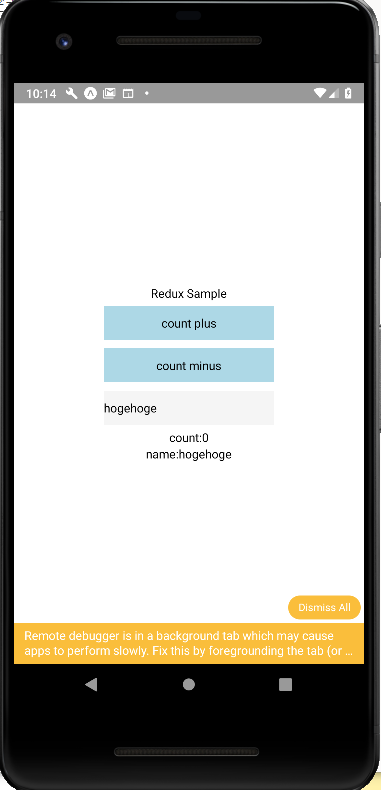
サンプル
import { StyleSheet, Text, View , TouchableOpacity ,Button ,TextInput} from 'react-native';
render() {
return (
<View style={styles.view}>
<Text>Redux Sample</Text>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressPlus(e)} >
<Text>count plus</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={(e)=>this.pressMinuss(e)} >
<Text>count minus</Text>
</TouchableOpacity>
<TextInput
style={styles.input}
onChangeText={(e)=>this.changeName(e)}>
{this.state.name}
</TextInput>
<Text>count:{this.state.count}</Text>
<Text>name:{this.state.name}</Text>
</View>
);
}
const styles = StyleSheet.create({
view:{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
margin:10,
},
button: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: 'lightblue',
justifyContent: 'center',
alignItems: 'center',
},
input: {
width: 200,
height: 40,
margin: 5 ,
backgroundColor: '#f5f5f5',
borderColor : 'black',
justifyContent: 'center',
alignItems: 'center',
},
}