ユーザ用ツール
サイドバー
reactnative:textinput
以前のリビジョンの文書です
TextInput
textAlignVertical(入力開始位置)
textAlignVertical:'top'
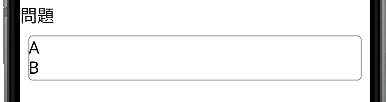
numberOfLines(行数)
hightを設定したら機能しない。
初期表示されるhightが変わるだけで、行数を制限するわけではない。
改行すればどんどん入力スペースは下に拡張していく。
<TextInput multiline = {true}
numberOfLines = {2} // 2
style={{textAlignVertical:'top', borderColor: 'gray', borderWidth:1 , backgroundColor:'white',fontSize:20,borderRadius:5,margin:10}}
onChangeText={(text) => this.setState({question:text})}
value={this.state.question}
/>
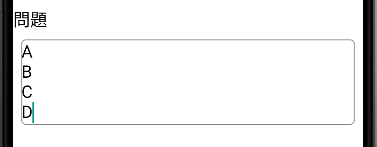
<TextInput multiline = {true}
numberOfLines = {4}
style={{textAlignVertical:'top', borderColor: 'gray', borderWidth:1 , backgroundColor:'white',fontSize:20,borderRadius:5,margin:10}}
onChangeText={(text) => this.setState({question:text})}
value={this.state.question}
/>
reactnative/textinput.1549849115.txt.gz · 最終更新: 2019/02/11 10:38 by ips