ユーザ用ツール
トレース: • ITSMS • Swift • ITIL • BDD(振舞駆動開発) • ML(機械学習) • SOA • jsonアクセス • エラー • github_bitbacket初期設定 • デバッグ
サイドバー
reactnative:デバッグ
デバッグ
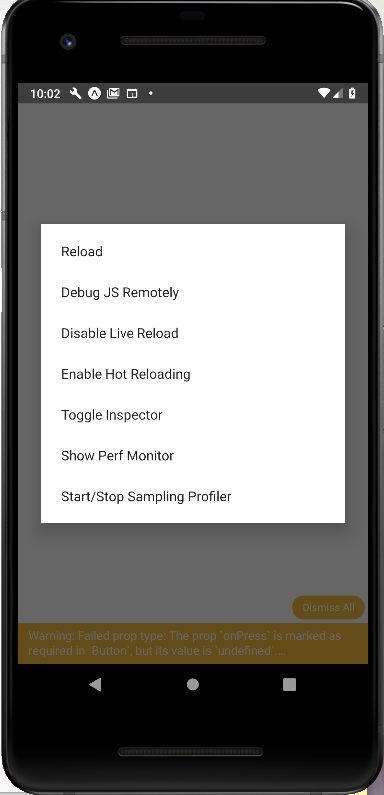
開発者用メニューの表示はCTL+M
・expoでemulatorにアプリを実行させる。
・その状態でemulator上でCTL+Mをおすと、メニューがでるので Debug JS Remotelyを押す

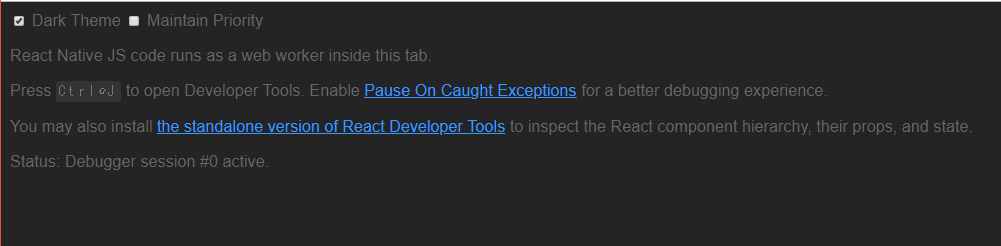
・Launchiung Dev Tools … とChromenのexpoで表示される。
・ブラウザで新たなタブ http://192.168.0.8:19001/debugger-ui/ が起動している。

・console.logの変数はみえるが、ソースやストップがわからない。。。
reactnative/デバッグ.txt · 最終更新: 2019/01/30 07:05 by ips
